Strip 1100 - Click strip above to goto the next strip.
First Seen: Fri 2015-05-22
Story & Art: Scott Bieser - Colors: Lea Jean Badelles
Sci-Fi Adventure Monday & Thursday.
Quantum Vibe
A thousand years in the future, humanity has colonized worlds in nearly 100 galaxies, thanks to Quantum Vibremonic technologies developed five centuries earlier. Other new technologies have created various off-shoots of humanity and extended life expectancies five-fold. The story begins with how a mad scientist and his plucky assistant, along with their robot friend, brought humanity to the stars, and continues with the adventures of some unique people in fantastic places.
One Dollar Sale Continues! [ Jun 24, 2025 ]

Hard to believe it, but Big Head Press published it's first novel, over 20 years ago. To commemorate our stubborn longevity, we continue to stubbornly offer each of our non serialized graphic novel stories for just one mere American dollar (plus shipping). Start your holiday shopping early and light up some body's mind with one or more of these titles.
Offer only available in the United States.
Transcript For Strip 1100
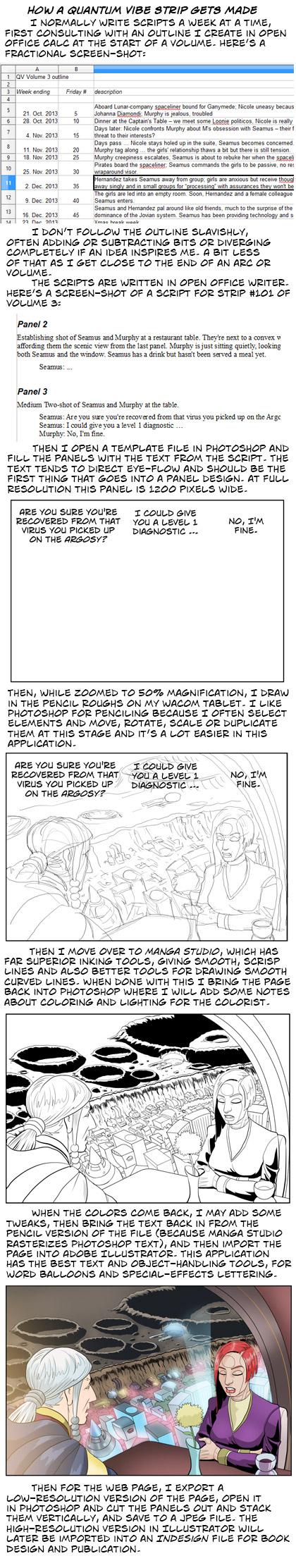
How a quantum vibe strip gets madeI normally write scripts a week at a time, first consulting with an outline I create in Open Office Calc at the start of a volume. Hereís a fractional screen-shot:
[graphic]
I donít follow the outline slavishly, often adding or subtracting bits or diverging completely if an idea inspires me. A bit less of that as I get close to the end of an arc or volume.
The scripts are written in Open Office writer. Hereís a screen-shot of a script for strip #101 of
Volume 3:
[graphic]
Then I open a template file in Photoshop and fill the panels with the text from the script. The text tends to direct eye-flow and should be the first thing that goes into a panel design. at full resolution this panel is 1200 pixels wide.
[graphic]
Then, while zoomed to 50% magnification, I draw in the pencil roughs on my WACOM tablet. I like Photoshop for penciling because I often select elements and move, rotate, scale or duplicate them at this stage and itís a lot easier in this application.
[graphic]
Then I move over to Manga Studio, which has far superior inking tools, giving smooth, scrisp lines and also better tools for drawing smooth curved lines. When done with this I bring the page back into Photoshop where I will add some notes about coloring and lighting for the colorist.
[graphic]
When the colors come back, I may add some tweaks, then bring the text back in from the pencil version of the file (because Manga Studio rasterizes Photoshop text), and then import the page into Adobe Illustrator. This application has the best text and object-handling tools, for word balloons and special-effects lettering.
[graphic]
Then for the web page, I export a low-resolution version of the page, open it in Photoshop and cut the panels out and stack them vertically, and save to a jpeg file. The high-resolution version in Illustrator will later be imported into an InDesign file for book Design and publication.
Web-comics Scott Reads
SPACETRAWLERGrrl Power
Schlock Mercenary
Unsounded
Diesel Sweeties
Girl Genius
XKCD
Drive
Day By Day
Saturday Morning Breakfast Cereal
Questionable Content
Gunnerkrigg Court
Something * Positive
Oglaf (NSFW)
Trekker
HELM
POWERNAP
For news and reviews:
The Beat
Bleeding Cool
Comics Worth Reading
Framing Graphics © 2024 Big Head Press